Το progressive disclosure ή αλλιώς “προοδευτική αποκάλυψη” στα ελληνικά, είναι μια πολύ παλιά τεχνική interface design που σκοπό έχει να κάνει ποιο απλή τη χρήση του software με το να αφαιρεί από το χρήστη επιλογές που δεν σχετίζονται με την εργασία που προσπαθεί να εκτελέσει.
Το δίλημμα που αντιμετωπίζουν συχνά οι interface designers είναι ότι, από τη μια οι χρήστες ζητάνε από το software και τα websites περισσότερες δυνατότητες και ποιο πλούσια λειτουργικότητα και από την άλλη θέλουν το interface να είναι όσο ποιο απλό γίνεται χωρίς να “πνίγονται” από πληροφορία και επιλογές.
Το progressive disclosure απαντάει σε αυτό το δίλημμα με το να τοποθετεί όλες τις προχωρημένες ρυθμίσεις σε μια οθόνη που ενεργοποιείται από κάποιο κουμπί. Με αυτό τον τρόπο ο χρήστης μπορεί να εστιάσει στην εργασία που εκτελεί χωρίς να βομβαρδίζεται από επιλογές. Όταν ο χρήστης χρειαστεί αυτές τις παραπάνω δυνατότητες μπορεί να τις βρει σε αυτή την extra οθόνη.
Ένα κλασικό παράδειγμα αυτής της τεχνικής φαίνεται στη φωτογραφία που είναι στην αρχή του άρθρου. Εκεί βλέπουμε στις ρυθμίσεις του Google Chrome το κουμπί “Advanced sync settings”. Όταν ο χρήστης πατήσει αυτό το κουμπί, εμφανίζεται ένα modal παράθυρο που περιέχει τις ρυθμίσεις συγχρονισμού του Chrome. Έτσι το interface της οθόνης ρυθμίσεων είναι σχετικά απλό και καθαρό, ενώ πάντα ο χρήστης μπορεί να βρει αυτές τις ρυθμίσεις στην συγκεκριμένη οθόνη.
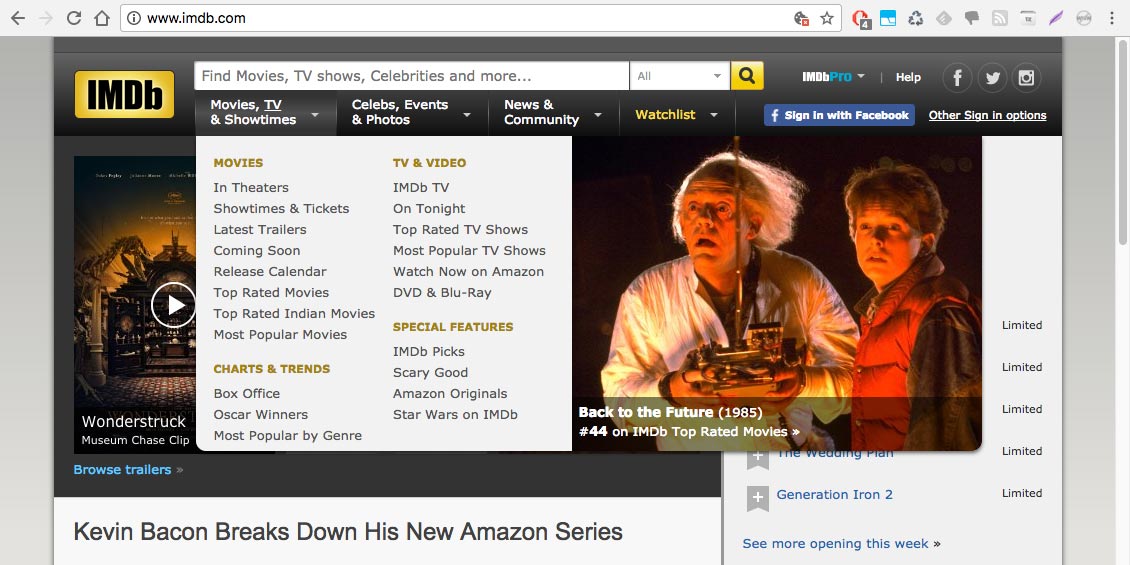
Ένα παράδειγμα χρήσης του progressive disclosure σε ιστοσελίδα μπορούμε να δούμε στη σελίδα του IMDB.com. Όπως βλέπουμε και στην παρακάτω φωτογραφία, οι σχεδιαστές της σελίδας έχουν κρύψει ένα πολύ πλούσιο μενού με πολλές επιλογές πίσω από κάθε επιλογή του μενού. Ο χρήστης βλέπει το μενού με τις επιλογές μόνο αν κάνει mouse over πάνω από το αρχικό κουμπί του κεντρικού μενού. Έτσι το κεντρικό μενού είναι απλό και εύχρηστο, ενώ οι τακτικοί επισκέπτες έχουν πρόσβαση στις παραπάνω επιλογές όταν το θελήσουν.

Μια παραλλαγή είναι το staged disclosure. Σε αυτή την τεχνική οι επιλογές παρουσιάζονται στον χρήστη σιγά σιγά σε βήματα σχηματίζοντας έτσι αυτό που έχουμε συνηθίσει να λέμε wizard. Έτσι ο χρήστης έχει περισσότερα αλλά ποιο απλά βήματα να επιτελέσει.
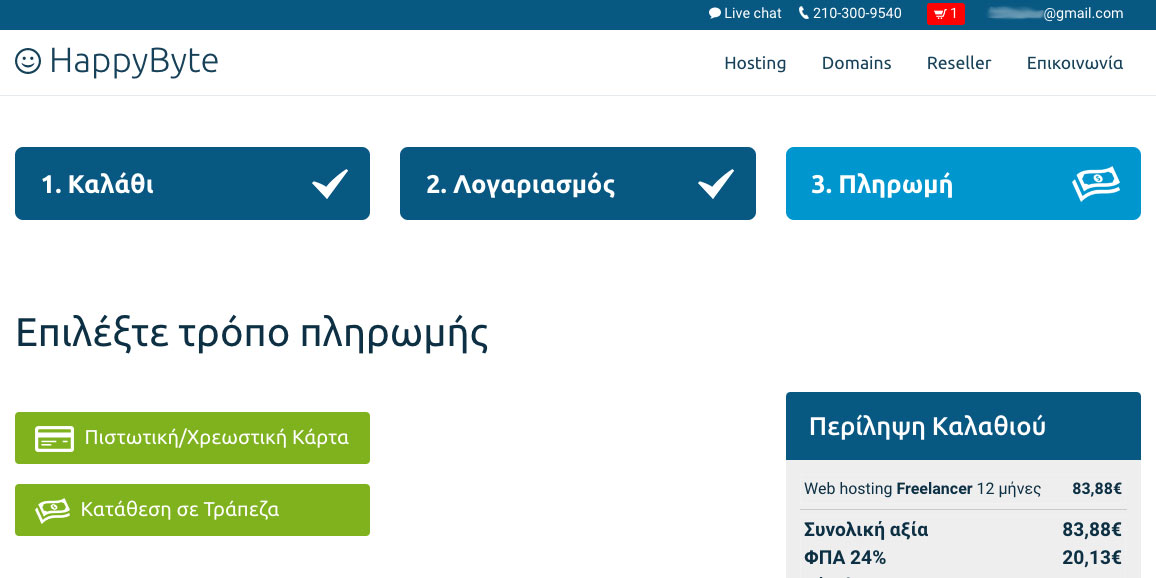
Ένα παράδειγμα staged disclosure σε ιστοσελίδα είναι η διαδικασία παραγγελίας σε τρία απλά βήματα στην HappyByte. Στο πρώτο βήμα ο χρήστης βλέπει τα προϊόντα που έχει τοποθετήσει στο καλάθι. Στο δεύτερο βήμα δίνει το email του και τον κωδικό πρόσβασης για να δημιουργήσει το λογαριασμό του στην HappyByte. Στο τρίτο και τελευταίο βήμα επιλέγει τρόπο πληρωμής.
Σε όλη τη διάρκεια της διαδικασίας του παρουσιάζονται στην κορυφή της σελίδας τα βήματα που έχει εκτελέσει και είναι ξεκάθαρο σε ποιο στάδιο βρίσκεται. Έτσι ο χρήστης είναι λιγότερο πιθανό να εγκαταλείψει τη διαδικασία, μια και είναι ξεκάθαρο πόσα βήματα απομένουν για την ολοκλήρωση της.

Ο σχεδιαστής μιας ιστοσελίδας πρέπει να ταξινομήσει την πληροφορία που παρέχει η ιστοσελίδα του και να την κατατάξει με βάση το πόσο σημαντική είναι για τον επισκέπτη. Οι απολύτως ποιο σημαντικές επιλογές πρέπει να είναι διαθέσιμες άμεσα στον χρήστη και οι υπόλοιπες να βρίσκονται σε κάποιο υπο-μενού ή σε κάποια δευτερεύουσα σελίδα.
Επίσης πρέπει να αποφεύγονται οι μεγάλες φόρμες που κουράζουν και απογοητεύουν τους επισκέπτες. Ο σχεδιαστής πρέπει να επανεξετάσει την πληροφορία που ζητείται και να αφαιρέσει λιγότερο σημαντικά πεδία, ώστε να μείνουν μόνο τα απολύτως απαραίτητα. Αν μετά και από το φιλτράρισμα χρειάζεται να ζητήσουμε από το χρήστη πολύ πληροφορία τότε είναι καλό να σπάσουμε τη φόρμα σε μέρη για να είναι ποιο εύκολη η συμπλήρωση της.